Understanding about CPU

What is a CPU?
The Central Processing Unit (CPU), often referred to as the brain of the computer, is responsible for executing instructions from software and performing calculations. It interprets and processes data, coordinating tasks between hardware and software. Key Components of a CPU
1.ALU (Arithmetic Logic Unit) Performs all arithmetic and logical operations.
2. CU (Control Unit) Directs the operation of the processor and manages the execution of instructions.
3. Registers Small storage locations within the CPU that hold data temporarily for quick access.

CPU Architecture CPUs can be categorized based on their architecture:-
Commonly used in desktops and laptops, this architecture supports a wide range of applications and operating systems.-ARM Architecture Known for its power efficiency, ARM is widely used in mobile devices and tablets. Clock Speed and Performance Clock speed, measured in gigahertz (GHz), indicates how many cycles a CPU can perform per second. While higher clock speeds generally lead to better performance, other factors such as the number of cores and threads also play a crucial role.

Cores and Threads-
Cores Modern CPUs often have multiple cores, allowing them to perform multiple tasks simultaneously. A dual-core CPU can handle two tasks at once, while a quad-core can manage four.- Threads Many CPUs support simultaneous multithreading (SMT), which allows each core to manage two threads. This can significantly improve multitasking performance.Thermal Design Power (TDP)TDP measures the maximum amount of heat generated by a CPU under normal conditions. It’s crucial for determining cooling requirements and energy consumption.
Resume
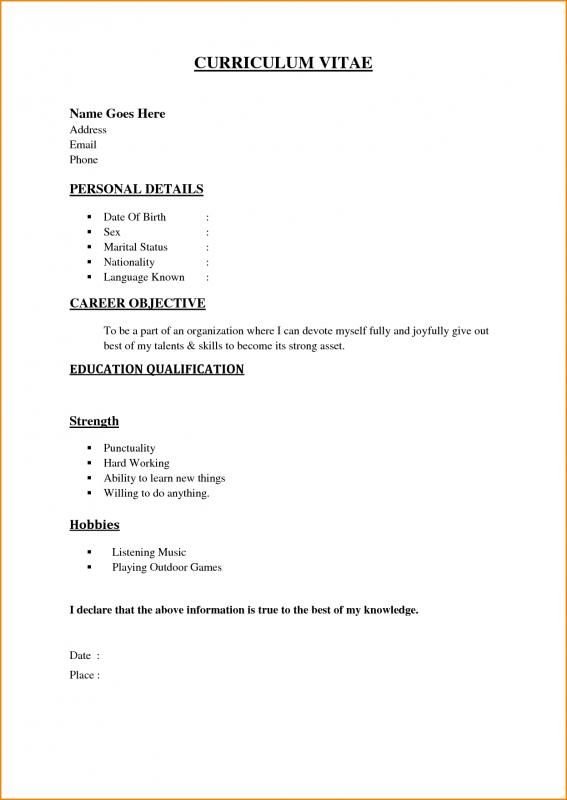
Sure! Here are some key points to consider including on a resume
Contact Information- Name- Phone number- Email address- LinkedIn profile (optional)
Objective or Summary
Brief statement about your career goals and what you bring to the position.
Work Experience-
Job Title, Company Name, Location (Dates of Employment) Key responsibilities and achievements (use action verbs and quantify results when possible).
Education-
Degree, Major, Institution Name, Graduation Date – Relevant coursework or honors (if applicable).
Skills-
Technical skills (software, tools, programming languages)- Soft skills (communication, teamwork, problem-solving)
Certifications
– Relevant certifications or licenses (include issuing organization and date).
Projects-
Brief description of significant projects (include technologies used and outcomes).
Volunteer Experience
Role, Organization, Location (Dates) – Contributions and impact.
Additional Sections
(if relevant)- Languages spoken- Publications or presentations- Professional Affiliations tailor each section to the specific job you are applying for to highlight your most relevant experience and skills.

Canvas app
Here are some key points to consider when creating a resume for a Canvas app development position:
Overview of Canvas App-
Definition: Canvas apps are customizable applications built using Microsoft Power Apps, allowing users to create tailored interfaces and functionality.
Key Features
User Interface Customization Ability to design user interfaces using drag-and-drop functionality.-
Data Integration Connects with various data sources like SharePoint, Excel, and databases.-
Responsive Design Supports multiple device sizes and orientations.-
Canvas Controls Utilizes a variety of controls (buttons, forms, galleries) for interactive features.Development Skills- Power Apps Proficiency Experience with building and deploying Canvas apps.- Formulas and Functions Proficient in using Power Apps formulas to implement logic and calculations.- UX/UI Design Understanding of user experience principles and design best practices.- Data Management Knowledge of data connectors and how to manage data within the app. Project Examples- Specific Apps Developed Highlight particular Canvas apps you’ve created, detailing purpose, features, and user impact.- Use Cases Describe scenarios where the app improved processes or user experience. Collaboration and Agile Practices- Teamwork Experience collaborating with cross-functional teams (business analysts, developers, stakeholders).Agile Methodologies Familiarity with agile development processes, such as sprint planning and reviews.Certifications (if applicable)-Microsoft Certified: Power Platform App Maker Indicates proficiency in building apps with Microsoft Power Apps.
Additional Skills
Troubleshooting and Debugging Ability to identify and resolve issues within Canvas apps.-
Training and Support
Experience in training users and providing ongoing support for app functionality.Make sure to tailor these points based on your specific experiences and the job require men.
Here are some key points about HTML (HyperText Markup Language)

1. Definition
HTML is the standard markup language used to create web pages.
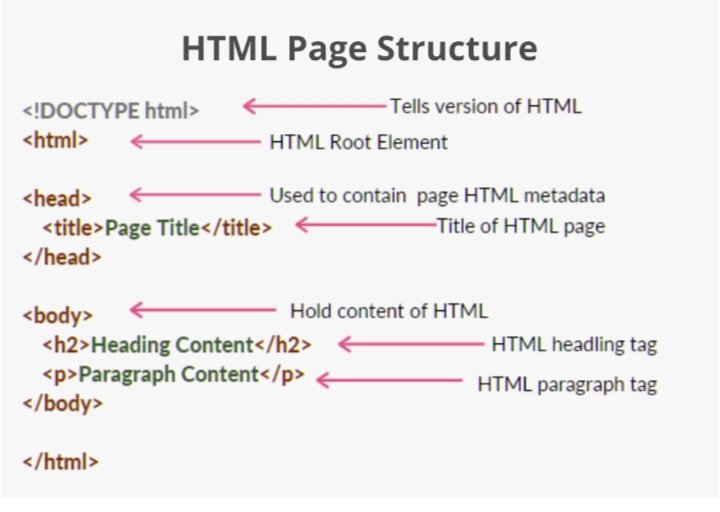
2. Structure
HTML documents are structured with elements, typically including a head and a body section.
3. Elements and Tags
HTML uses elements defined by tags (e.g., `<p>` for paragraphs, `<h1>` for headings).
4. Attributes
Elements can have attributes that provide additional information (e.g., `class`, `id`, `style`).
5.Nesting
HTML elements can be nested within each other, allowing for complex structures.
6. Doctype Declaration The document type declaration (`<!DOCTYPE html>`) informs the browser about the HTML version used.
7. Semantic HTML
Using semantic elements (like `<header>`, `<footer>`, `<article>`) improves accessibility and SEO.
8. Links and Navigation
The `<a>` tag is used for hyperlinks, allowing users to navigate between pages.
9.Multimedia
HTML supports embedding images, audio, and video using `<img>`, `<audio>`, and `<video>` tags.
10.Forms
HTML provides form elements (`<form>`, `<input>`, `<select>`, etc.) for user input.
11. Responsive Design
HTML works alongside CSS and JavaScript to create responsive web designs.
12. Compatibility
HTML is supported by all modern web browsers.
13.Versioning
HTML has evolved through versions, with HTML5 being the latest and most feature-rich.
14. Accessibility
Proper use of HTML enhances accessibility for users with disabilities.
15.Validation
HTML can be validated to ensure it follows standards, helping to maintain .These points summarize the essential aspect.